
A Quick Guide on How to Use Site Palette Extension
13 Nov 2024 · 4 min readWhen working on web design, choosing the right color palette can make or break your project. Whether you’re building a website from scratch or tweaking an existing one, having a tool that can extract and manipulate color schemes is crucial.
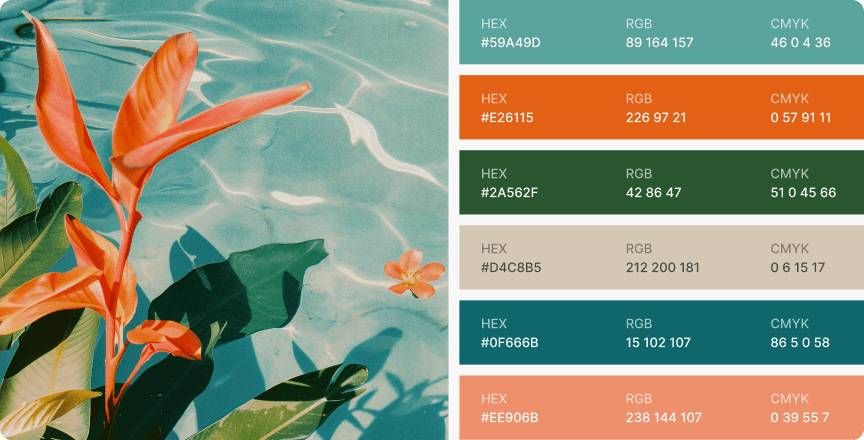
Site Palette is an extension that helps designers quickly generate color schemes from any website. Instead of manually picking and matching colors, Site Palette automates the process by extracting a color palette directly from a webpage. The best part? It offers multiple ways to export your palette, integrating smoothly with popular design tools and services like Adobe and Sketch.
Why Use Site Palette?
Designing with consistent, harmonious colors is critical in creating visually appealing and professional-looking websites. But hunting down the exact shades you see on a website can be frustrating. Site Palette removes that pain, allowing you to grab the key colors from any site within seconds. It helps not only with aesthetic inspiration but also ensures uniformity across your design projects.
Getting Started with Site Palette
Step 1: Install the Extension
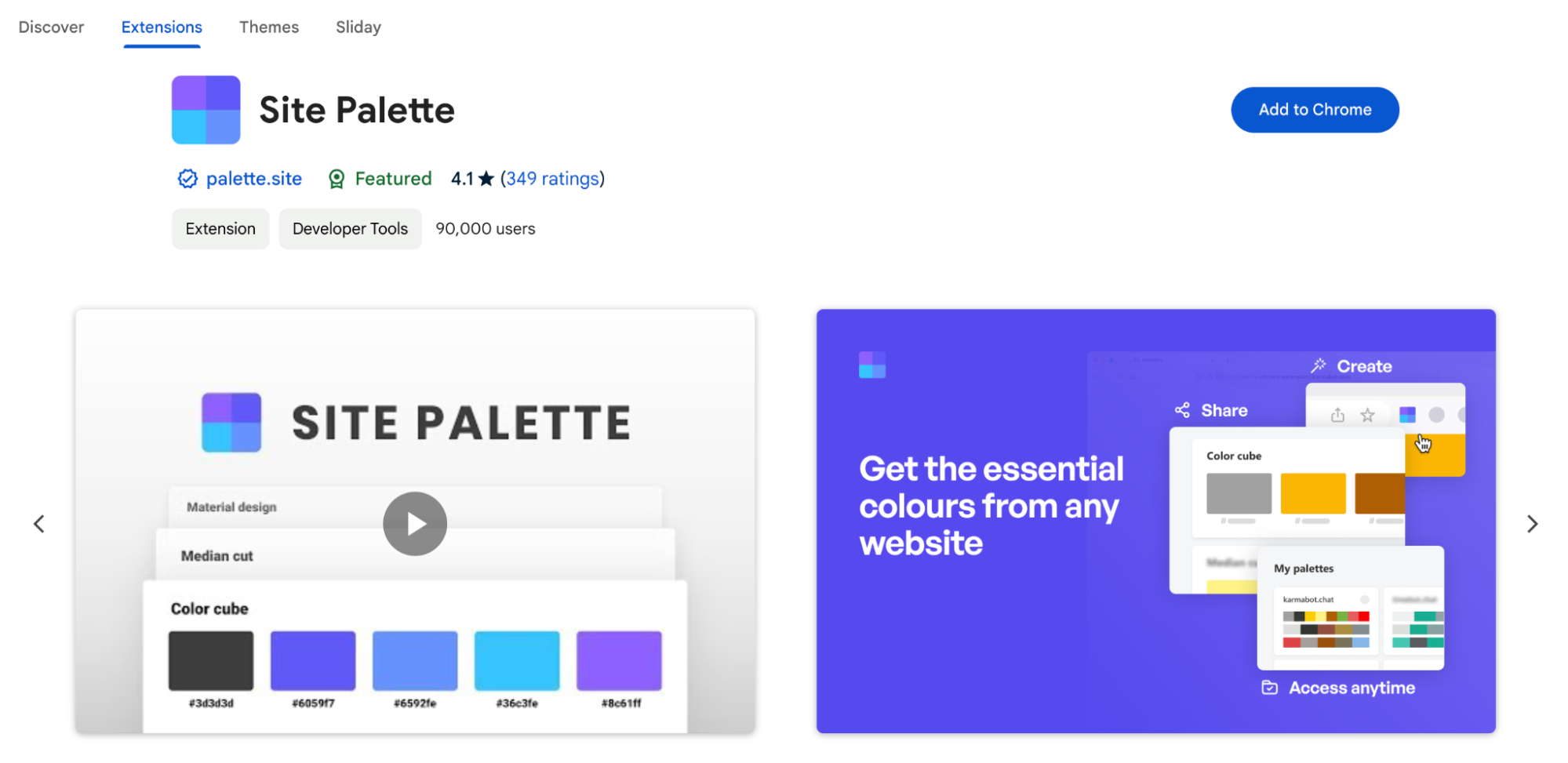
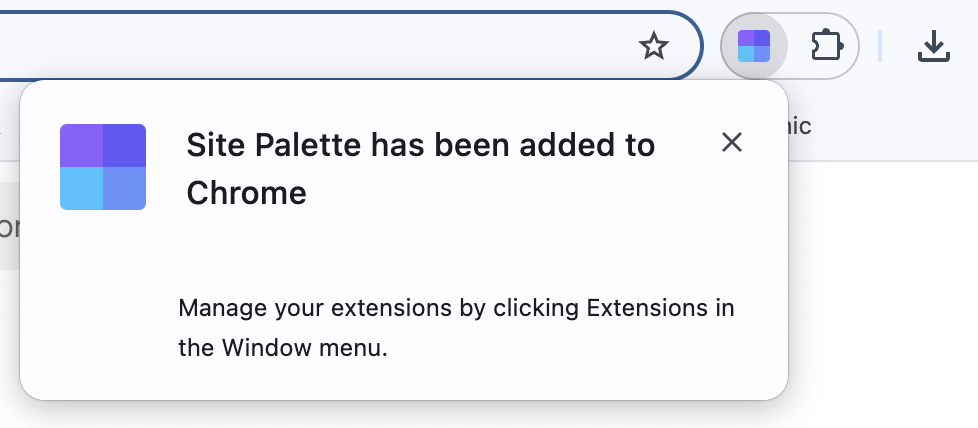
Before anything else, you’ll need to install the Site Palette extension from the Chrome Web Store. Just search follow the link and hit “Add to Chrome.” The installation is quick, and the extension icon will appear in your browser’s toolbar once it's done.


Step 2: Visit the Website You Want to Analyze
Navigate to the webpage that has the color scheme you’re interested in. This can be any site that inspires you, whether it’s a competitor's design, a well-designed blog, or even an e-commerce store with an appealing aesthetic.

Step 3: Activate Site Palette
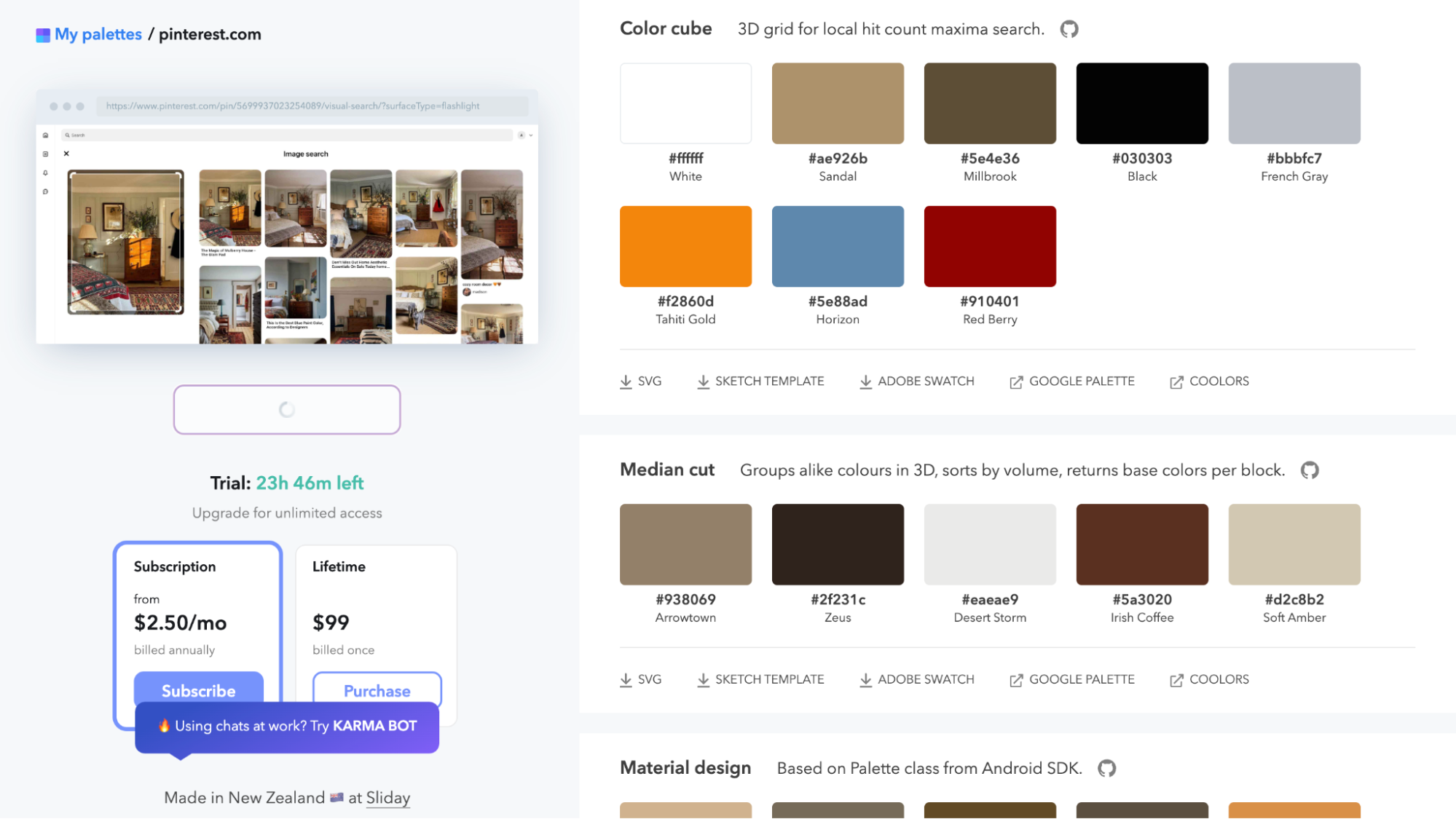
Click on the Site Palette extension icon from your toolbar. The extension will then begin analyzing the colors used on the webpage. This process takes only a few seconds, after which Site Palette will present a palette with the primary colors extracted from the site.

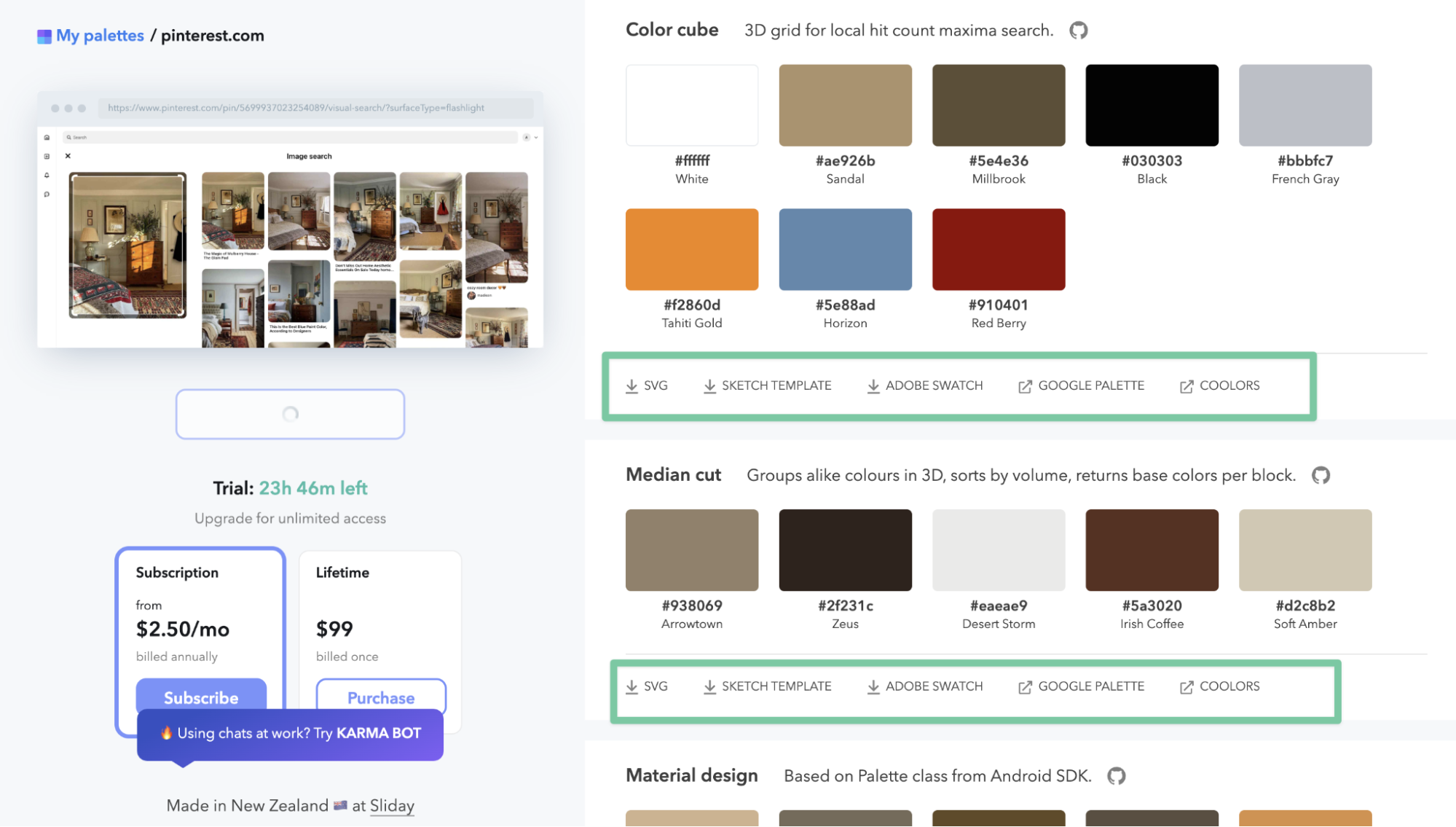
Step 4: Export Your Palette
Once Site Palette has generated the color palette, you can export it in a variety of formats:
- Google Palette: For designers who want to share palettes with collaborators or integrate them into presentations.
- Adobe Swatch: Ideal if you’re working within Adobe Photoshop or Illustrator. The extension allows you to download the palette as an .ase file that can be imported into your Adobe software.
- Image or CSS: You can also export the palette as an image or copy the CSS code to use the colors in your projects immediately.
- Coolors: For those who love creating and managing color schemes, you can export the palette to Coolors, a popular color palette generator, and further refine or share your palette there.

Step 5: Access Your Palettes Anytime
Once you've generated and exported your color palettes, you can easily access them later. All your palettes are saved in your Site Palette profile, which you can view at https://palette.site. This feature allows you to revisit and reuse your saved palettes whenever you need them, making it convenient to manage multiple projects without losing track of your color schemes.
Advanced Features
Beyond its basic functionality, Site Palette also offers more advanced features:
- Multicolor Palettes: In case the page contains more complex color combinations, Site Palette can extract up to six colors, ensuring you capture the full range of shades.
- Dominant Color Identification: The extension intelligently identifies the dominant color from the webpage, making it easier to focus on the most impactful hue.
- Contrast Check: This helps verify if the color palette is accessible and readable, especially when working on content-heavy websites.
Use Cases
Site Palette isn’t just a tool for color extraction; it’s a creative catalyst for designers:
- Inspiration: When you come across a website with a color scheme that resonates, Site Palette helps capture that inspiration, making it actionable.
- Client Projects: If a client points to a website they love, Site Palette allows you to replicate and adapt those colors into your own design without guesswork.
- Branding: It’s perfect for marketers or brand consultants looking to extract and refine the colors from a website to ensure consistency across branding materials.
Site Palette is an invaluable tool for designers, simplifying the process of color extraction and palette creation. It cuts down the time spent on manually selecting colors and provides multiple export options that integrate smoothly with your design tools. Whether you're starting a new project or need to match a brand's color scheme, Site Palette is a fast and effective solution that enhances your workflow.
With just a few clicks, you’ll have a beautiful, cohesive color palette ready to use in your next project—no guesswork required. Give it a try, and see how much easier your design process can be!